我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样的功能是由jQuery实现的,jQuery是继prototype之后又一款优秀的JavaScript库。那如何在我们编写jquery时能够出现这样的功能?对此我们需要安装jquery扩展来实现这一功能,接下来笔者给大家说说使用的方法:
一、安装步骤
1.下载好jquery扩展的MXP文件:jQuery_API.mxp,下载地址:http://download.csdn.net/source/981524
2.打开已安装好的dreamweaver编辑器,找到安装扩展的菜单,这里有三种途径可选:
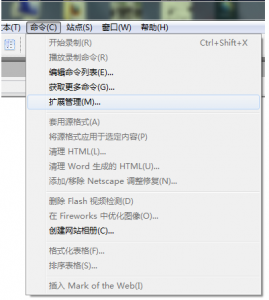
① 在dreamweaver的菜单栏找到“命令”→“扩展管理”

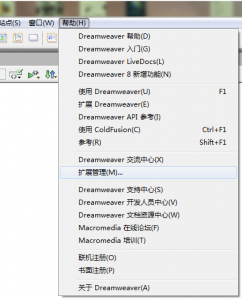
② 在dreamweaver的菜单栏找到“帮助”→“扩展管理”
③ 在windows的开始菜单找到dreamweaver的扩展管理器,micromedia extension manager:

4.点击右上角的“安装新扩展”按钮,要求选择下载的扩展文件,然后点击安装,就已经开始安装了,并提示如下:

5.选择接受,提示安装成功,显示如下:
6、至此安装结束。
二、使用扩展功能
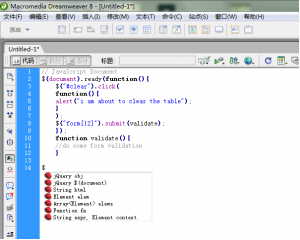
要想使用所安装的扩展,安装完了可别完了重新启动一下dreamweaver,使dreamweaver能够识别所安装的扩展:

 外贸建站博客
外贸建站博客